Just nu är det bara två olika bilder som kan visas: "main" som är huvudsidan och "summary" som är en lite mindre bild. Anger man ingen storlek så visas de i sin ursprungliga storlek, något som för huvudsidan kanske inte är så bra. Man kan då ange antingen höjd eller bredd, så får man en mindre "tumnagelbild".
Bilderna är klickbara, dvs klickar man på dem så öppnas ett nytt fönster med bilden i naturlig storlek.
Dessutom finns min live vädersida "Weather Display Live". Den är en Flash-grafik som laddas i olika storlekar. Ställer man storleken mindre än 300 i bredd, antas att man vill ha en klickbar tumnagelbild - hela ramen är då klickbar och öppnar då live-grafiken i ett eget fönster. Vid större storlekar är det bara rubriken längst ner till höger som är klickbar på samma sätt.
Jag har länge haft en liten vädertabell i kanten. Även den är nu omgjord så att den laddas med hjälp av min widget.
Man kan även infoga denna möjlighet som en länk med valfri text eller html, t ex i form av en knapp.
Hur gör man då? Två saker skall vara med. Ett script måste anropas och min rekommendation är att man lägger denna rad så långt ner i dokumentet som möjligt (den måste under alla omständigheter komma efter det ställe där bilden skall visas).
<script type="text/javascript" src="http://www.granudden.info/widget/widget.js"></script>
På den plats där man vill visa widgeten, skall man infoga en tag som heter <wx>. Den kan ha lite olika parametrar.
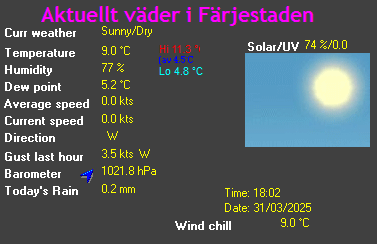
<wx img="summary"/> //visar den lilla bilden i full storlek
<wx img="main"/> //visar huvudbilden i full storlek
<wx img="live"/> //visar livebilden i full storlek
<wx img="table"/> //visar tabellen i full storlek
<wx img="main" width="250"/> //visar krympt version av huvudbilden
<wx img="live" width="250"/> //visar krympt version av livebilden
<wx img="table" size="mini"/> //visar tabellen i miniformat
<wx img="main" mode="link" text="Väder"/> //visar en klickbar länk
<wx img="main" mode="link" html="<button>Väder</button>"/> //knapp
<wx img="live" mode="link" html="<button>Live</button>"/> //knapp
<wx img="table" mode="link" html="<button>Tabell</button>"/> //knapp
Glömde säga, att alla bilder och grafik uppdateras i realtid, både som inbäddat objekt och som eget fönster. Bilderna uppdateras från väderstationen en gång per minut, medan live-grafiken uppdateras varannan sekund!
Nu kan jag inte infoga detta i ett blogginlägg, så jag skall istället lägga in ett par exempel i bloggens vänsterkant.
 RSS 2.0
RSS 2.0